Elementor es un complemento de editor WYSIWYG Wordpress de arrastrar y soltar de Pojo Me Digital LTD que puede funcionar con casi cualquier tema de Wordpress. En este tutorial, echaremos un primer vistazo a Elementor y haremos algunos preparativos para construir un sitio web.
Deberá tener Wordpress instalado, conectado a una base de datos y listo para usar. Como el complemento Elementor puede funcionar con casi cualquier tema de Wordpress, puede instalar su tema favorito. Además, debido a que Elementor no depende del tema, podemos cambiar el tema en cualquier momento y no se debe perder todo el progreso que hemos realizado en Elementor.
Antes de comenzar, necesitamos hacer algunos cambios en la configuración predeterminada de Wordpress.
Configuración de Wordpress
Si aún no ha establecido el título y el eslogan de su sitio web, hagámoslo ahora.
- Desde el Panel, haga clic en Configuración - General (ver captura de pantalla). Selecciona el Título del sitio y Lema en la parte superior de la página. Haga clic en el botón Guardar cambios en la parte inferior de la página.
Por defecto, Wordpress tiene la página de inicio configurada para mostrar las últimas publicaciones. Necesitamos cambiar esto para mostrar la página de muestra.
- Desde el Panel de Wordpress, haga clic en Configuración - Lectura (ver captura de pantalla).
- En la parte superior de la página está el Se muestra tu página de inicio ajuste. Cambiar el botón de radio de Tus últimas publicaciones a Una página estática. Establezca el menú desplegable Página de inicio en Página de Ejemplo. Haga clic en el botón Guardar cambios en la parte inferior de la página.
Finalmente, necesitamos establecer la configuración de Enlace permanente. Esta configuración controla cómo Wordpress crea los enlaces para cada página o publicación. Para que nuestro motor de búsqueda de enlaces sea amigable, necesitamos establecer enlaces permanentes para agregar la página o el nombre de la publicación al final del enlace.
//your-website.com/page-or-post-name/
- Desde el Panel, haga clic en Configuración - Enlaces permanentes (ver captura de pantalla).
- Haga clic en el botón de radio para Nombre del puesto. Haga clic en el botón Guardar cambios en la parte inferior de la página.
Instalar Elementor
Nuestro siguiente paso es instalar el complemento Elementor, que nos permitirá diseñar cualquier cosa en el área de contenido de la página de nuestro sitio.
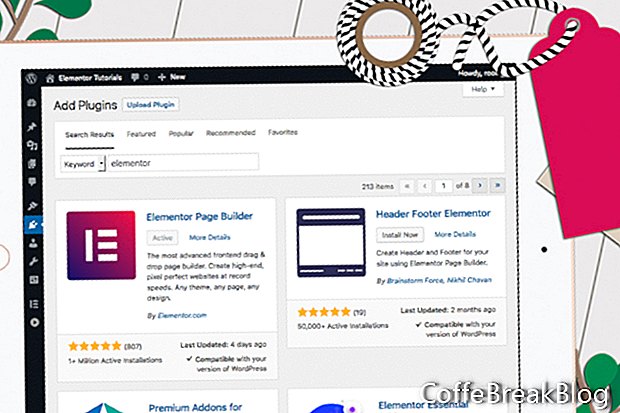
- En el menú izquierdo del Panel, haga clic en Complementos - Agregar nuevo. (ver captura de pantalla)
- Agregue "Elementor" al cuadro de búsqueda.
Como puede ver, el generador de páginas Elementor es el primero en la lista. (ver captura de pantalla)
- Haga clic en el Instalar ahora botón para Elementor Page Builder. Cuando se instala el complemento, el botón cambiará a Activar botón. Haga clic en este botón para activar el complemento. Debería ver Elementor en la lista de complementos instalados. (ver captura de pantalla)
Seguir
Wordpress
Complemento Elementor Page Builder
Astra Theme
Capturas de pantalla de Elementor utilizadas con permiso de Pojo Me Digital LTD
WordPress tiene licencia bajo la Licencia Pública General (GPLv2 o posterior).
Instrucciones De Vídeo: Primeros pasos con el Elementor para diseñar landing pages (Mayo 2024).