Seguiremos trabajando en nuestro botón de anuncio cuadrado animado en Flash
R CS4.
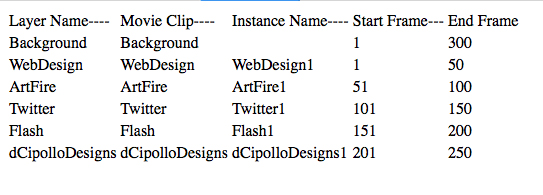
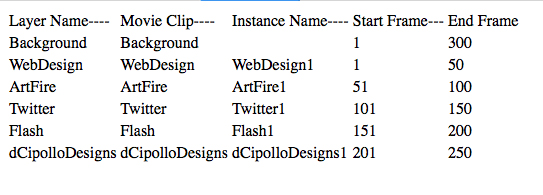
- Haga clic con el botón derecho en el gráfico de WebDesign y elija Convertir en símbolo. En el cuadro de diálogo, establezca el Nombre en "Diseño web" y el Tipo en Clip de película. En el panel Propiedades, asigne a este clip de película un nombre de instancia de "WebDesign1". Haga clic derecho nuevamente y elija Crear interpolación de movimiento. Esto agregará automáticamente 24 cuadros a la capa de WebDesign. Coloque el mouse sobre el extremo derecho del marco y arrástrelo al Marco 50.
- Vaya al cuadro 50 y arrastre el clip de película al escenario. Esto le dará un nuevo fotograma clave en el cuadro 50 y creará una interpolación de movimiento.
Haremos esto varias veces más, lo que hará que nuestra animación tenga un total de 300 cuadros.
- En la capa Fondo, haga clic con el botón derecho en el Marco 300 y agregue un marco para extender esta capa hasta el final de nuestra animación. Repita para la capa de WebDesign. Bloquee estas capas.
- Agregue una nueva capa a la línea de tiempo y asígnele el nombre "ArtFire". Ahora agregaremos el segundo gráfico, llamado ArtFire, a la animación. Necesitamos que los primeros 50 cuadros de esta nueva capa de ArtFire estén en blanco y que comiencen esta parte de la animación en el Cuadro 51. En el Cuadro 51, agregue un Cuadro clave. Esto establecerá los primeros 50 cuadros en blanco y el gráfico ArtFire se verá por primera vez en el Cuadro 51.
Ahora, arrastre el gráfico ArtFire al lado derecho del escenario. Este será el primer fotograma de este efecto deslizante. Repita el paso anterior para crear otra Interpolación de movimiento. Nombre el clip de película "ArtFire". Dé al clip de película un nombre de instancia de "ArtFire1". Haga clic con el botón derecho nuevamente y cree una Interpolación de movimiento. Arrastre el intervalo de interpolación al cuadro 100 (50 x 2). Arrastre el símbolo ArtFire1 al escenario. Extienda esta capa al Marco 300 y bloquee la capa.
- Repita estos pasos para los siguientes tres gráficos.

- Ahora, publicaremos nuestro SWF cuadrado de 125 x 125. Haga clic en Archivo, Configuración de publicación para abrir el cuadro de diálogo. Establezca la ubicación de la carpeta para que Flash coloque sus archivos y asigne un nombre a su animación. Mantenga la otra configuración predeterminada para los archivos SWF y HTML y haga clic en el botón Publicar.
← Volver
Derechos de autor 2018 Adobe Systems Incorporated. Todos los derechos reservados. Las capturas de pantalla del producto Adobe se reimprimieron con permiso de Adobe Systems Incorporated. Adobe, Photoshop, Álbum de Photoshop, Photoshop Elements, Illustrator, InDesign, GoLive, Acrobat, Cue, Premiere Pro, Premiere Elements, Bridge, After Effects, InCopy, Dreamweaver, Flash, ActionScript, Fireworks, Contribute, Captivate, Flash Catalyst y Flash Paper es / es [una] marca registrada [s] o una marca registrada [s] de Adobe Systems Incorporated en los Estados Unidos y / u otros países.
Instrucciones De Vídeo: como unsar mascaras en flash (Mayo 2024).