En este tutorial de Photoshop, agregaremos el texto del marcador de posición a nuestra plantilla de portada de video de Facebook. Este texto será el nombre de la empresa, el tipo de empresa, el eslogan, los servicios prestados por la empresa de su cliente y una llamada a la acción. Abra su archivo de proyecto en Photoshop.
Añadir texto
Agregaremos las dos primeras capas de texto, alineando cada línea de texto a unos 110 píxeles del borde izquierdo de la pantalla. Esto debería asegurar que el texto se encuentre dentro de la zona segura de 640 x 360 píxeles (ver captura de pantalla) en el teléfono inteligente. Agreguemos el nombre comercial en una capa y el tipo de negocio en una segunda capa. Pondremos ambas capas de texto en un nuevo grupo de capas que contendrá todas nuestras capas de texto (ver captura de pantalla).
- Haga clic en el icono Nuevo grupo en la parte inferior del panel Capas y asigne un nombre a este grupo. Texto.
- Seleccione la herramienta Tipo horizontal y elija un color personalizado para su texto. Elija la fuente y establezca el tamaño de fuente en 24 pts.
- Dibuje un cuadro de texto que comience unos 110 píxeles desde la izquierda y 90 píxeles desde la parte superior de la pantalla para comenzar su primera capa de texto y escriba Nombre del Negocio (ver captura de pantalla). Este texto de marcador de posición se reemplazará con el nombre comercial de su cliente.
- En caso de que el nombre comercial del cliente sea largo, amplíe un poco el cuadro de texto. Arrastre el borde derecho del cuadro de texto hasta aproximadamente el centro de la pantalla.
- Repita los pasos anteriores para agregar una segunda capa de texto debajo de la primera. Tipo Tipo de negocio como el texto del marcador de posición.
Estas dos líneas de texto se usarán en la primera parte del video. Ahora agregaremos el texto que se mostrará en la última parte del video (ver captura de pantalla). Este texto enumerará el eslogan, el tipo de servicios ofrecidos por la empresa y un llamado a la acción. Debido a que este texto aparecerá en la misma posición que las dos primeras líneas de texto, apaguemos la visibilidad de las dos primeras capas de texto, haciendo clic en el icono Ojo en el panel Capas.
Para la línea superior de texto, agreguemos un eslogan como Tu lema aquí.
- Con el tamaño de fuente aún establecido en 24 pts, agregue el lema en la misma posición en la que agregó el nombre de la compañía.
Para la lista de servicios, reduzcamos el Tamaño de fuente a 18 pts. También sangraremos estas líneas de texto a unos 20 píxeles.
- Agregue cuatro capas de texto, cada una llamada Servicio o producto #. Recuerde que esto es solo texto de marcador de posición y será reemplazado.
Servicio o Producto 1
Servicio o Producto 2
Servicio o Producto 3
Servicio o Producto 4
Finalmente, agregaremos el llamado a la acción. Puede ser un número de teléfono, una URL del sitio web o simplemente un simple Visite nuestro sitio web.
- Aumente el tamaño de fuente de nuevo a 24 puntos y escriba la llamada a la acción aproximadamente 110 desde el borde izquierdo de la pantalla.
El panel de la línea de tiempo
Abramos el panel Línea de tiempo. Muchos tutoriales sugieren que cambie al espacio de trabajo de Motion, pero prefiero permanecer en el espacio de trabajo de Essentials y simplemente abrir el panel Línea de tiempo. Si el panel Línea de tiempo no está visible, haga clic en Ventana - Línea de tiempo. Debería ver un panel de línea de tiempo vacío.
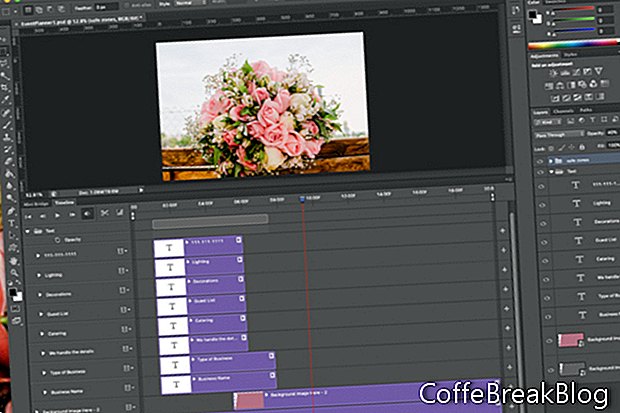
- En el panel Línea de tiempo (ver captura de pantalla), configure el botón del menú central en Crear línea de tiempo de video y haz clic en el botón de menú.
Verá las pistas en el panel Línea de tiempo para nuestras capas de texto y gráfico de marcador de posición. Por defecto, la duración total del video es de solo 5 segundos. La portada del video de Facebook debe ser de 20 a 90 segundos. Por lo tanto, debemos expandir las dos pistas inferiores a 20 segundos (ver captura de pantalla).
- Haga clic en el borde derecho de la pista inferior y arrastre el borde a 20 segundos en la línea de tiempo. Mire la ventana de punta flotante, que muestra el Fin y la Duración de la pista.
- Repita el paso anterior para la segunda pista.
Guarda tu trabajo. En el próximo tutorial, comenzaremos a animar los elementos de diseño.
Volver | próximo
Derechos de autor 2018 Adobe Systems Incorporated. Todos los derechos reservados. Las capturas de pantalla del producto Adobe se reimprimieron con permiso de Adobe Systems Incorporated. Adobe, Photoshop es / son [una] marca registrada [s] o una marca registrada (s) de Adobe Systems Incorporated en los Estados Unidos y / u otros países.
Instrucciones De Vídeo: La línea de tiempo en Photoshop (Abril 2024).