En este tutorial agregaremos un formulario de contacto a nuestro sitio web Wix que hemos estado construyendo desde cero. Comenzar desde cero es la mejor manera de aprender lo básico.
Ya hemos agregado algunas tiras a nuestro sitio web. Éste funciona básicamente igual, excepto que necesitamos configurar la cuenta de correo electrónico que recibirá los mensajes del formulario de contacto.
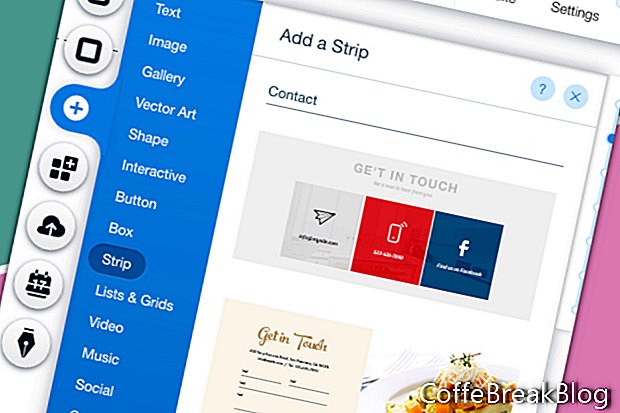
- En el menú de la izquierda, haz clic en el ícono Más y elige Tira de la lista.
- Encuentra la sección Contacto y elige una de las tiras.
- Si la tira tiene elementos que no desea, selecciónelos y elimínelos.
Eliminé el texto que muestra la ubicación y el número de teléfono de la empresa. También eliminé los tres íconos sociales, ya que los tenemos en el pie de página.
- Si desea cambiar el diseño del formulario de contacto, seleccione el formulario y haga clic en el icono Diseño (pincel). Elija un nuevo diseño de formulario de contacto de la lista en la ventana Diseño de formulario de contacto.
- Para personalizar el color y el texto del formulario de contacto, seleccione el formulario y haga clic en el icono Diseño. En la ventana Diseño de formulario de contacto, haga clic en el botón Personalizar diseño.
- Para el Color de relleno y la opacidad, configure el color de su elección para el Fondo del campo. Como nuestro sitio web tiene un fondo blanco, mantendremos el color blanco predeterminado.
- Para el Fondo del botón, configuremos el color en nuestro oro personalizado. Haga clic en el cuadro de color y elija nuestro color dorado en Mis colores en el Selector de color.
- Moviéndonos hacia abajo, podemos establecer el estilo y el color del borde. Haga clic en el cuadro de color y cambie el color a nuestro dorado personalizado. Establece el Ancho del borde en 1 px.
- A continuación tenemos la configuración de Radio de esquina. Mantengamos los 10 px predeterminados. Pero si desea cambiar la configuración, cambie la cantidad de píxeles para la esquina superior izquierda. Como muestra el icono de candado, las otras tres esquinas se actualizarán para coincidir.
- Para la configuración de Sombra, mantengamos la Habilitación de Sombra desactivada.
- Finalmente, tenemos la configuración de Texto. Para el color de etiqueta e información de entrada de usuario, configure el color para que coincida con nuestro tema de texto (# 4141414).
- Necesitamos cambiar la fuente predeterminada a nuestro propio tema. Haga clic en la flecha derecha en la sección Tema y elija el Párrafo 2.
- Hagamos lo mismo para el texto del botón. En la sección Texto del botón, cambie el Tema al Párrafo 1. A continuación, configure el color en blanco en el Selector de color.
- Si desea cambiar el color del texto del mensaje, hágalo en la sección Color del mensaje.
Seguir
Capturas de pantalla utilizadas con permiso de Wix.com, Inc.
Instrucciones De Vídeo: 5 TUTORIAL WIX - CREAR PÁGINA WEB 2017 - Diseño y Animación (Abril 2024).