Como en la mayoría de los proyectos, creará los gráficos para una aplicación de iPad antes de comenzar a construir la aplicación de iOS. Con el lanzamiento del iPad y los cambios en el SDK de iOS, ahora puede crear aplicaciones universales de iOS. Una aplicación universal funcionará en el iPhone / iPod y el iPad. Al crear los gráficos para una aplicación universal, puede pensar que crearía una imagen grande (tamaño de iPad) y le indicaría a la aplicación que cambie el tamaño de la imagen según sea necesario en función del dispositivo del espectador. Pero, esto da resultados muy pobres. Una de las características sorprendentes de las aplicaciones de iOS son las brillantes resoluciones de pantalla. Para aprovechar esta característica, necesitará gráficos en varios tamaños. La aplicación utilizará un gráfico diferente según el dispositivo del usuario.
En este tutorial, asumimos que su aplicación se reproducirá en pantalla completa, lo que bloqueará la barra de estado (la barra que muestra el icono de la batería). De lo contrario, deberá compensar los 20 puntos ocupados por la barra de estado. Es posible que haya notado que usé el término puntos en lugar de píxeles.
Si ha estado trabajando en píxeles para la web, deberá comenzar a pensar en puntos. manzana
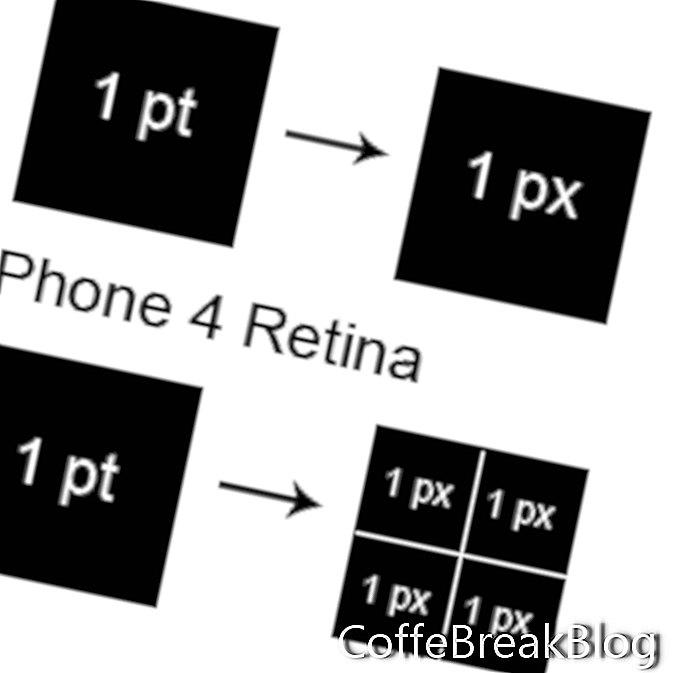
R se refiere al tamaño de la pantalla en puntos y píxeles y, a primera vista, la diferencia puede ser confusa. Esto realmente no era un problema antes del iPhone 4 porque la cantidad de puntos era igual a la cantidad de píxeles para cada dispositivo. Sin embargo, el iPhone 4 tiene una pantalla Retina. En caso de que sea la primera vez que escuche la palabra "Retina", se refiere a la nueva pantalla de alta resolución que utiliza 4 píxeles para cada punto de la pantalla. Por lo tanto, el iPhone 4 tendrá las mismas dimensiones físicas que los iPhones anteriores, pero usará 2 veces la cantidad de píxeles verticales y horizontales.

Por lo tanto, queremos crear los gráficos para nuestras aplicaciones en tres tamaños. Hay tamaños de baja resolución y alta resolución para el iPhone. Entonces los gráficos para el iPad son de un tercer tamaño.
A continuación se muestra un resumen de la relación de píxeles para cada dispositivo.
iPad: resolución de 1024 píxeles x 768 píxeles x 132
iPhone 4: 960 píxeles x 640 píxeles x 326 de resolución
iPhone 3G: resolución de 480 píxeles x 320 píxeles x 163
Quizás se pregunte por qué cada dispositivo tiene una resolución diferente. La resolución es el número de píxeles por pulgada. La diferencia de resolución para cada dispositivo es un reflejo de la densidad de los píxeles por pulgada. Por ejemplo, el área de visualización del ipad es 7.76 pulgadas x 5.82 pulgadas y las dimensiones de los píxeles son 1024 x 768. El resultado es una resolución de 132.
Resolución y tamaño de pantalla resultante
1024 x 768 a 72 res serían 14.22 pulgadas por 10.66 pulgadas
1024 x 768 a 132 res serían 7.76 pulgadas por 5.82 pulgadas
Entonces, el dispositivo iOS toma los 1024 x 768 píxeles, que se mostrarían a 14.22 pulgadas por 10.66 pulgadas en la pantalla de su computadora, y los comprime en 7.76 pulgadas por 5.82 pulgadas en el iPad. Esta compresión es la razón por la cual el iPad y otros dispositivos tienen una pantalla tan brillante y también por qué tiene una resolución de 132.
Derechos de autor 2018 Adobe Systems Incorporated. Todos los derechos reservados. Las capturas de pantalla del producto Adobe se reimprimieron con permiso de Adobe Systems Incorporated. Adobe, Photoshop, Álbum de Photoshop, Photoshop Elements, Illustrator, InDesign, GoLive, Acrobat, Cue, Premiere Pro, Premiere Elements, Bridge, After Effects, InCopy, Dreamweaver, Flash, ActionScript, Fireworks, Contribute, Captivate, Flash Catalyst y Flash Paper es / es [una] marca registrada [s] o una marca registrada [s] de Adobe Systems Incorporated en los Estados Unidos y / u otros países.
Apple, Motion, iBooks Author, GarageBand, TextEdit, Pages, iMovie y Mac son marcas comerciales de Apple Inc., registradas en los EE. UU. Y otros países. CoffeBreakBlog es una publicación independiente y no ha sido autorizada, patrocinada ni aprobada por Apple Inc. Capturas de pantalla utilizadas con permiso.
Instrucciones De Vídeo: WILD ANIMAL ZOO CITY SIMULATOR AMAZING GAMEPLAY ANDROID #1 (Abril 2024).